透過 Google 登入功能,能讓使用者快速註冊並登入網站,提升使用者體驗。以下將逐步帶你完成整合流程:
一、建立 Google App(OAuth 應用程式)
- 前往 Google API 控制台:
🔗 https://console.developers.google.com/apis/ - 登入 Google 帳戶(若尚未登入)。
- 點擊右上角「選擇專案」,再按「建立專案」,輸入名稱並點選「建立」。
- 建立完成後,確保當前選中的專案為你剛剛創建的。
- 左上角點選「≡」開啟選單,進入:
API 與服務 → OAuth 同意畫面 - 點選「開始設定」。
- 輸入應用程式名稱,並選擇「使用者支援電子郵件」。
- 按「下一步」,選擇「外部(External)」作為使用者類型(建議選擇此項以開放所有 Google 使用者登入)。
- 繼續填寫聯絡資訊,勾選 Google API 使用條款,按「繼續」。
- 在左側選單選擇「品牌資訊」:
- 可更新 App 名稱與支援信箱。
- (可選)上傳應用程式 Logo(如非內部用途則需送審)。
- 輸入以下資訊:
- 應用程式首頁網址
- 隱私政策網址
- 服務條款網址
- 授權網域(點選「新增網域」並輸入如:example.com,不含子網域)
- 完成後按「儲存」。
二、建立 OAuth 憑證
- 在左側選單中選擇 憑證 → 建立憑證 → OAuth 用戶端 ID。
- 選擇應用程式類型:「網頁應用程式」。
- 輸入應用名稱。
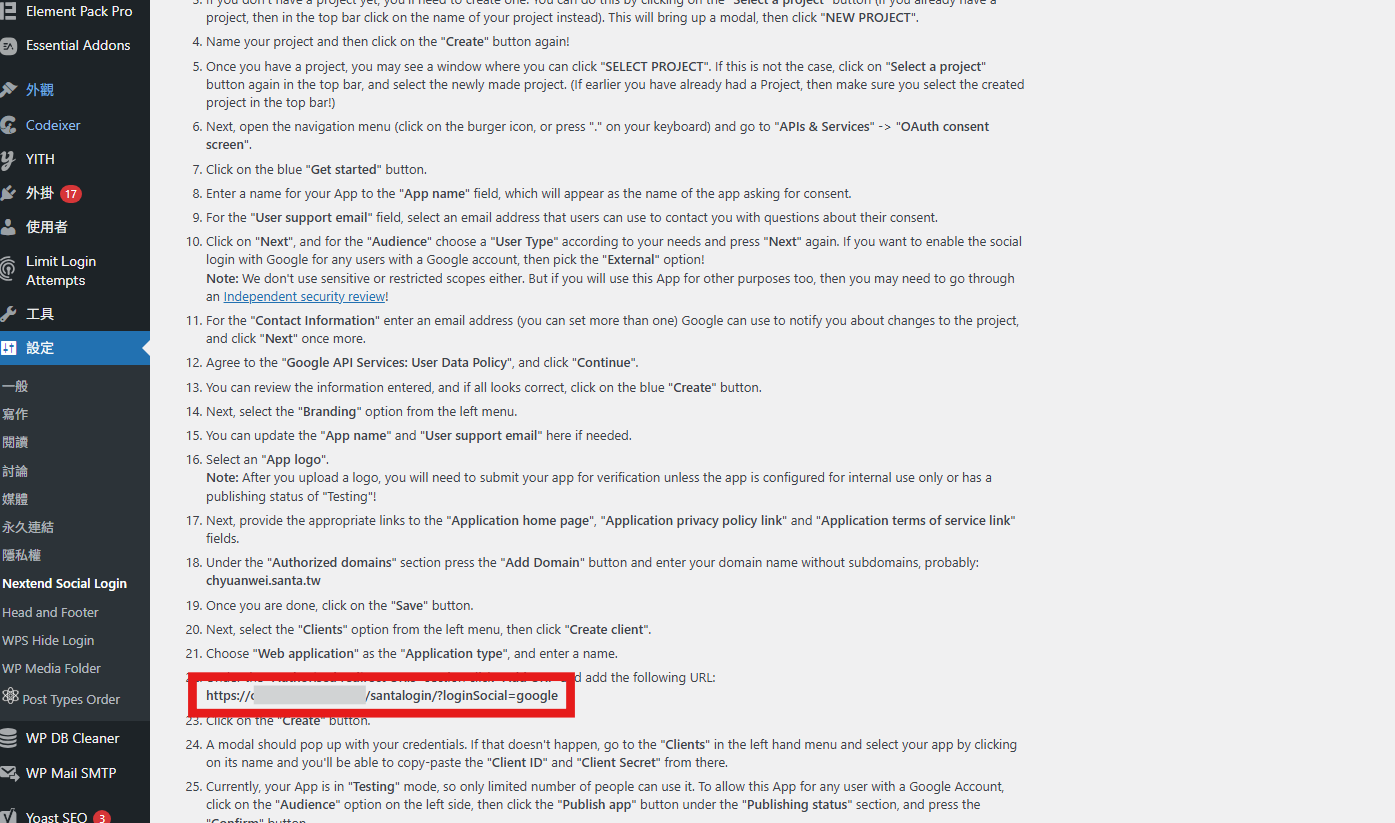
- 在「授權重新導向 URI」中,加入 Nextend Social Login 後台提供的 Google 回傳網址(Callback URL)。
- 點擊「建立」,系統將顯示 Client ID 和 Client Secret。

若未自動顯示,可在左側「憑證」頁面,點擊應用名稱查看。
- 若要讓所有使用者可使用此登入功能:
在左側選單中選擇「Audience(使用者群體)」→ 點擊「發佈應用程式」→ 確認。
三、將金鑰資訊導入 WordPress 插件
- 進入 WordPress 後台 → Nextend Social Login → Providers → Google → Settings。
- 輸入剛才取得的 Client ID 和 Client Secret,儲存設定。