1.前往 Facebook 開發者平台
2.登入你的 Facebook 帳號,點擊「建立應用程式」按鈕
3.填寫 「應用程式名稱」 和 「聯繫電子郵件」 欄位
4.點選「下一步」→ 選擇「其他」→ 選擇「消費者」
5.建立應用程式後,找到「Facebook登入」按下「設定」
6.選擇 「網站」 ,並輸入你網站網址
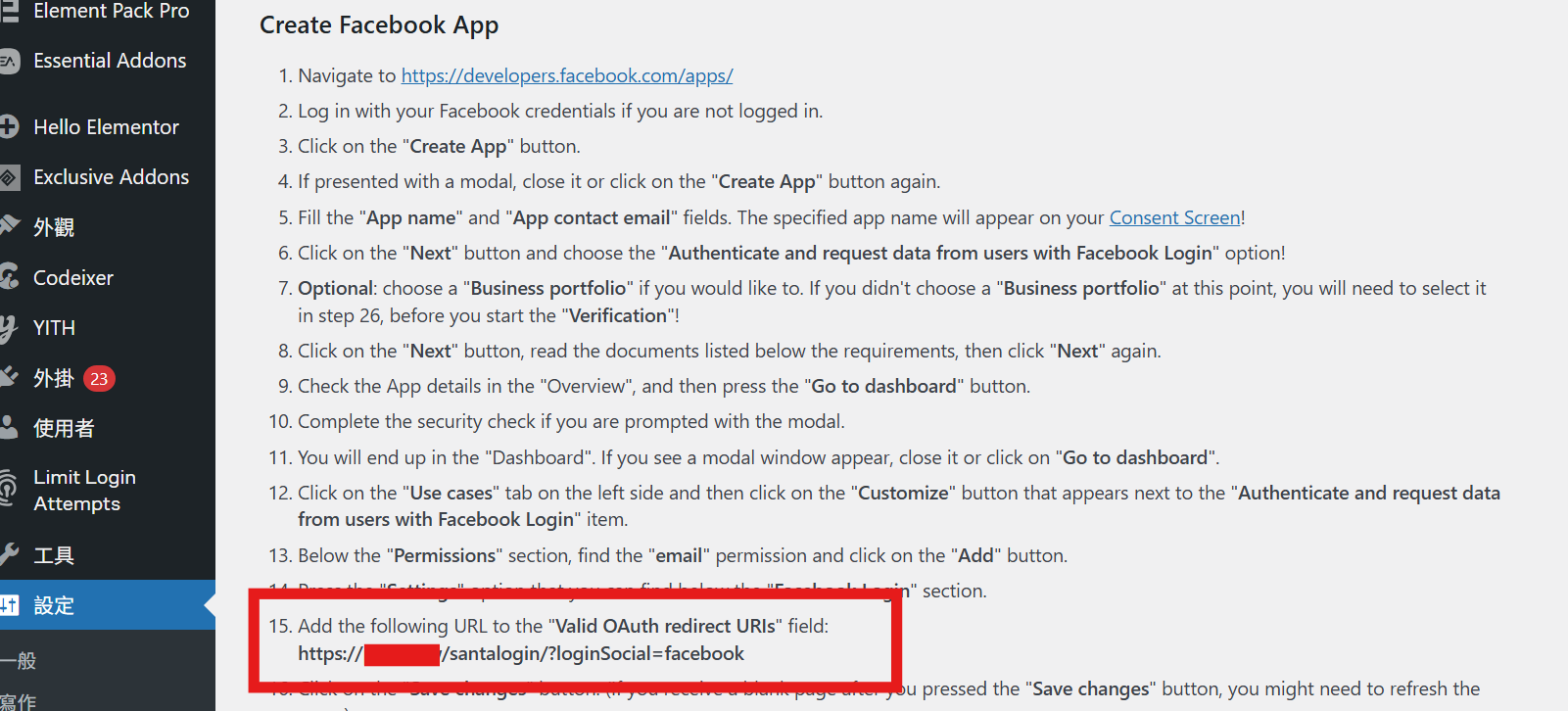
7.登入您的網站後台>設定> Nextend Social Login>FB ,找到URI並複製,貼到「重新導向URI以便檢查」,儲存變更

8.到應用程式設定>基本資料填寫(依據需求填寫),完成後在上方應用程式模式按下 「上線」 按鈕
9.在應用程式選基本資料,找到 應用程式編號 和 應用程式密鑰
10.回到後台,在Nextend Social Login的Settings頁面填入「應用程式編號(App ID)」與「應用程式密鑰(App Secret」,儲存設定後,經過驗證即可使用Facebook登入。