一、圖片上傳前的準備
在上傳圖片前,建議先做好以下幾點準備,讓網站更快、更好看、更有 SEO 成效:
✅ 1. 命名檔案
請用有意義的英文命名圖片檔案,避免使用亂碼或預設相機檔名。
- ❌ 錯誤範例:
IMG_1234.jpg - ✅ 正確範例:
lemon-tart-4inch.jpg
✅ 2. 壓縮圖片大小
建議圖片尺寸小於 1500px,檔案大小控制在 300KB 以下。
✅ 3. 使用正確格式
| 圖片格式 | 適用場景 |
|---|---|
| JPG | 一般照片、食品、人物 |
| PNG | 有透明背景的圖示、LOGO |
| WebP | 新式壓縮格式,容量小、品質佳(需主題支援) |
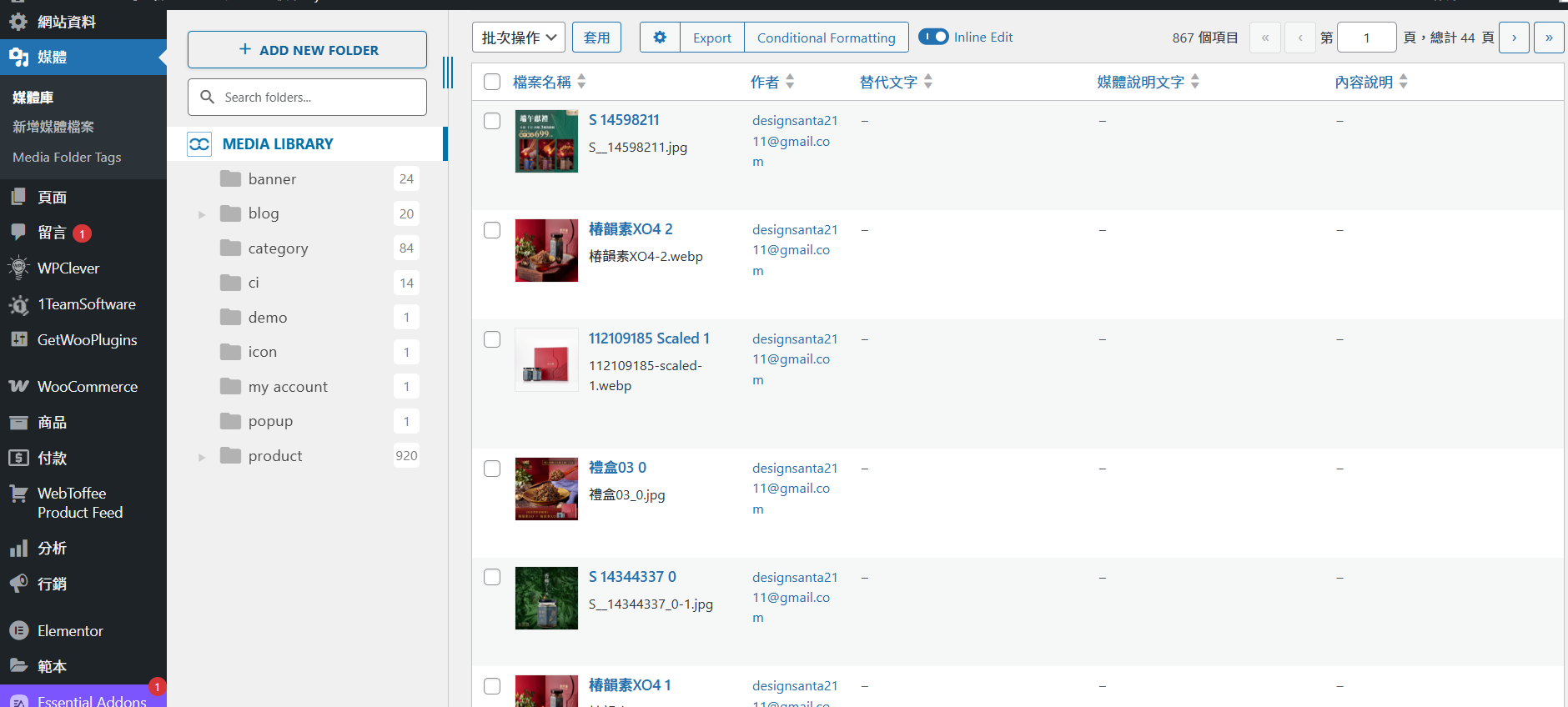
二、WordPress 媒體庫欄位說明與設定建議
在 WordPress 上傳圖片後,請針對以下欄位逐一填寫:
| 欄位名稱 | 功能說明 | 前台顯示位置 | 是否影響 SEO | 建議是否填寫 |
|---|---|---|---|---|
| 替代文字(Alt Text) | 提供搜尋引擎與螢幕閱讀器辨識圖片內容 | 不一定顯示在畫面上,但會被搜尋引擎讀取 | ✅ 高 | ✅ 強烈建議填寫 |
| 標題(Title) | 圖片的內部名稱,偶爾會出現在浮動提示文字中 | 滑鼠懸停時或特定主題 | ⚠️ 低 | ✅ 建議填寫(清楚命名) |
| 媒體說明文字(Caption) | 圖片下方的可見文字,如圖說、產品特色 | 文章/頁面中圖片下方 | ✅ 中等 | ✅ 建議填寫(視需求) |
| 內容說明(Description) | 圖片完整描述,僅出現在附件頁或特定主題支援中 | 附件頁、後台 | ❌ 無 | 選填(用於內部管理) |
三、實際操作步驟
✅ 單張圖片設定:
- 後台 →「媒體庫」→ 點選圖片
- 在右側欄位填寫:
- 替代文字(Alt Text)
- 標題
- 媒體說明文字(Caption)
- 內容說明(Description)
四、圖片 SEO 最佳實踐建議
| 操作項目 | 建議 |
|---|---|
| 檔名 | 英文+關鍵字,如 handmade-ceramic-cup.jpg |
| 替代文字 | 明確描述圖片內容,加入關鍵詞 |
| Caption | 為圖片加簡短說明,利於使用者理解 |
| 圖片大小 | 壓縮到 300KB 以下,避免影響網站速度 |
| WebP 格式 | 若主題支援,可提高網站效能與速度 |
五、常見問題 FAQ
❓圖片 ALT 一定要填嗎?
✅ 是的,對 SEO 及無障礙設計都有幫助,且是 Google 圖片搜尋排名的依據之一。
❓圖片標題與檔名不同可以嗎?
可以,但建議一致或接近,利於內部搜尋與管理。
❓WordPress 是否支援 WebP?
從 WordPress 5.8 起已原生支援 WebP,需主題或伺服器允許 MIME 類型才可順利顯示。
📌 附錄:欄位填寫範例(以「檸檬塔產品圖」為例)
| 欄位 | 範例填寫 |
|---|---|
| 替代文字 | 法式檸檬塔 4吋 酥脆塔皮甜點 |
| 標題 | lemon-tart-product-photo |
| Caption | 酸甜清爽的檸檬塔,是下午茶的最佳選擇 |
| Description | 這張圖片為 4 吋檸檬塔,採用自然光拍攝,展示商品真實外觀與質感。 |